App Structure
The app structure has all the files needed for the app and the main structure.
BUILT WITH SASS
This component uses SASS, which is CSS with superpowers. Each element has its dedicated sass files and partials well structured with independent variables so you can have maximum modularity, flexibility, and customizability.
There are three main folder structures in an Ionic 3 app:
App: has all the files needed to bootstrap the app and the main structure we will build the app upon.
Pages: here, you can see all the app pages, HTML, js, and CSS.
Theme: this folder contains all the superpowers of SASS (variables, mixins, shared styles, etc.) that makes super easy to customize and extend the app.
Assets: in this folder, you will find images, sample data json’s, and any other asset you may require in your app.
Note: If you want more information, please refer to Ionic Getting Started pages.
APP
app.component.ts
It’s the main entry point of our app. It defines the basic structure and initial navigation of the app.
In our case, we have a combination of tabbed navigation and side menu navigation. In this file, we define which page would be the first one and the options and navigations of the side menu. It’s also the place where we get notified when the platform is ready, and our plugins (Cordova, any native stuff) are available.
app.html
Here we define the navigation and it’s root. Also, as we have a side menu, here we should place it’s layout.
app.module.ts
This file includes the main angular two modules (NgModule) of our app. It’s also the place where we should declare the vast majority of our dependencies, such as pages, custom components, services, etc.
app.scss
This is the main entry point for our app sass files/styles. Here you should include your app shared imports and global sass you may use and apply globally. Additionally, this file can also be used as an entry point to import other Sass files to be included in the output CSS.
main.ts
These are ionic auto-generated files, and they take care of the bootstrapping of app.
PAGES
Each page has it’s a folder. And within that folder, you will find every related file for that page. This includes the HTML for the layout, sass for the customize layout on top of our styles.
Let’s go through the cart page.
cart.html
All the layout for the page. Everything we do is crafted using cutting edge techniques and technologies, and we always code towards customizability and ease of use. We also make use of the impressive ionic three components.
cart.scss
This app structure makes it easy for you to know and centralize in one place where you should change stuff. For each layout, we create their SCSS file that you can find like cart.css. If you wish to do changes on top of our design, you can write down your code inside this file.
cart.module.ts
Each pages has own modules and their library we need to use.
cart.ts
Here it contains all the functionality and interactions of the page and where the view logic should go.
THEMES

Here you will find all the variables, mixins, shared styles, etc. that makes this app template so customizable and extendable.
Maybe you don’t know Sass, in short, is a superset of CSS that will ease and speed your development cycles incredibly.
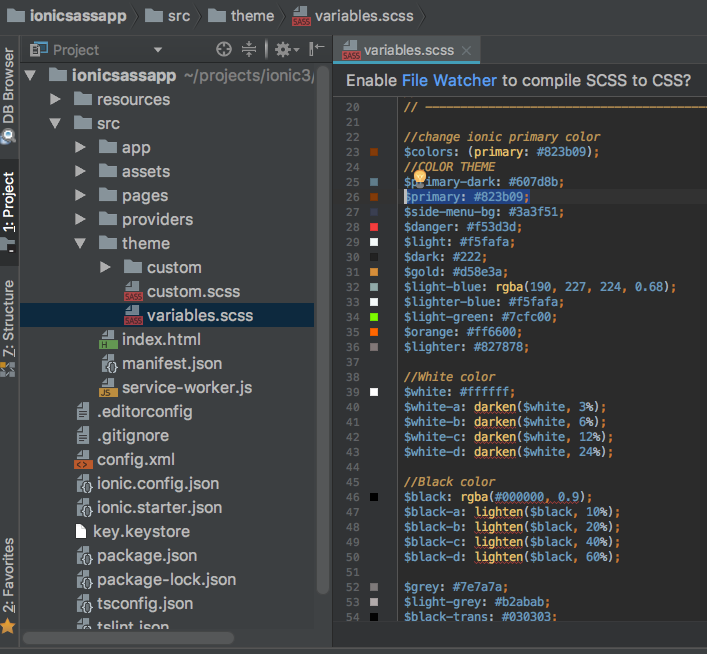
variables.scss
This is the predefined ionic file where you should include all the variables you may use in your app. In our case, we defined all the colors used within the app is easy to change variables so you can play around and try different color schemes.
$primary : #823b09 // You can add your own color.
You can also customize remaining variable as well and play around color combination.
ASSETS
It has all the app assets like images or icon file used in app.
Last updated
Was this helpful?