Firebase Config
Setup Firebase version of app
Firebase
This app uses Firebase as a backend to read and write data from the database. In this section, you will find all the steps required for the app setup and connect with Firebase.
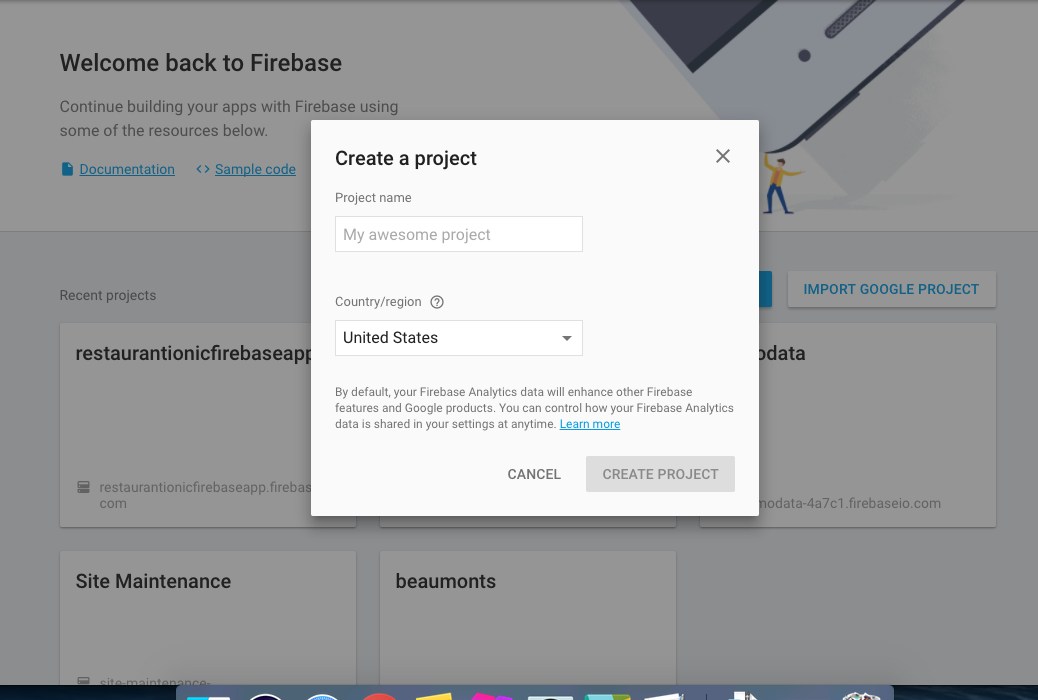
Create a Firebase app
First you should create a free Firebase account and create a new app there. You can visit firebase.google.com signup if you didn't have an account with google earlier. If you have an account you can create a firebase app project. Enter your project Name and Select Region, and it will generate a firebase project for you.

Add Firebase to your ionic app
Once project Created, Navigate into Overview menu on the left side then you can see Add Firebase to your web app like the screenshot below. Latest UI of firebase website may change so our screenshot might look different compared to their new UI but there link and functionality almost same.

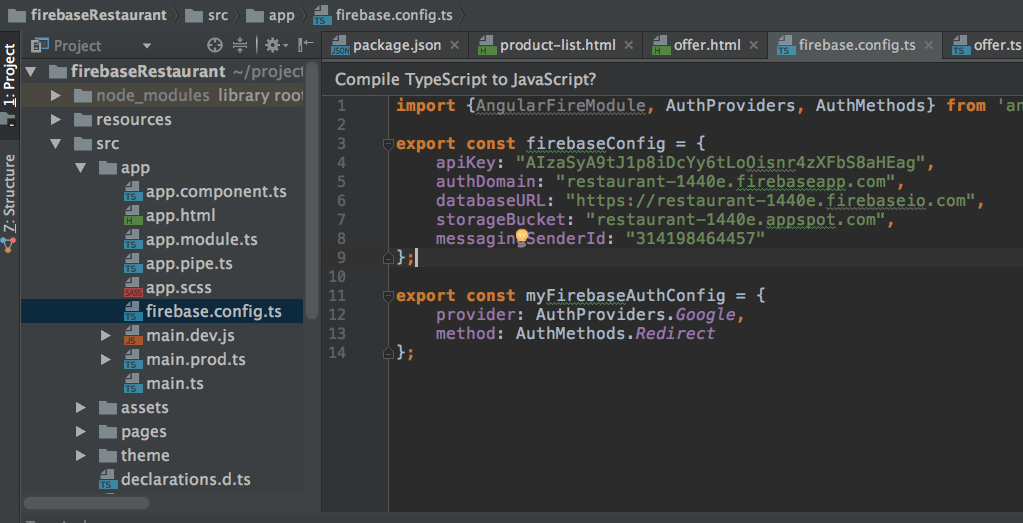
Copy app credential

Once you copy the Config credential can replace the current config details on firebase.config.ts

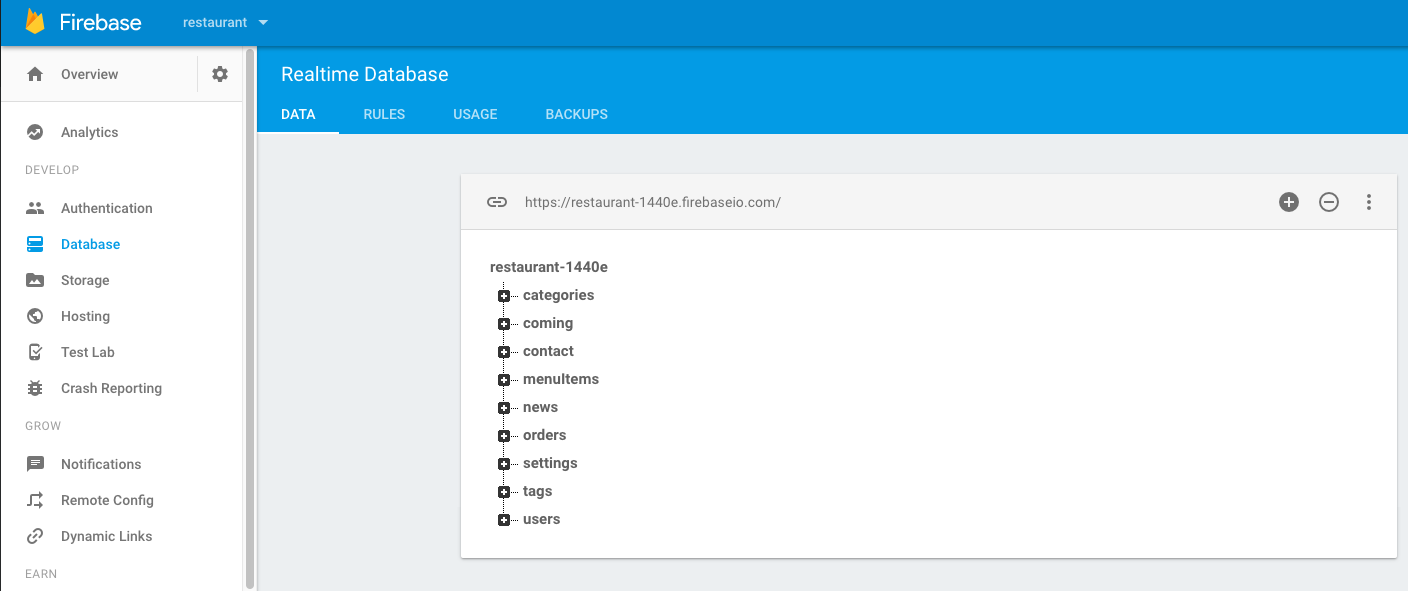
Then, Click on database link on left panel click on small drop-down link, and it gives you an option to export/import project. You need to click on "Import JSON" and upload the dummy JSON we provided. You can find dummy JSON inside Firebase Project Folder > src > assets > JSON. You can select and import this file.
You can download the JSON dummy data from this URL
https://www.dropbox.com/s/jlfwlot7pza1stl/restaurant-1440e-export.json?dl=0

Boom your Firebase project almost ready, and you can see all the menu Items within apps from own firebase account.
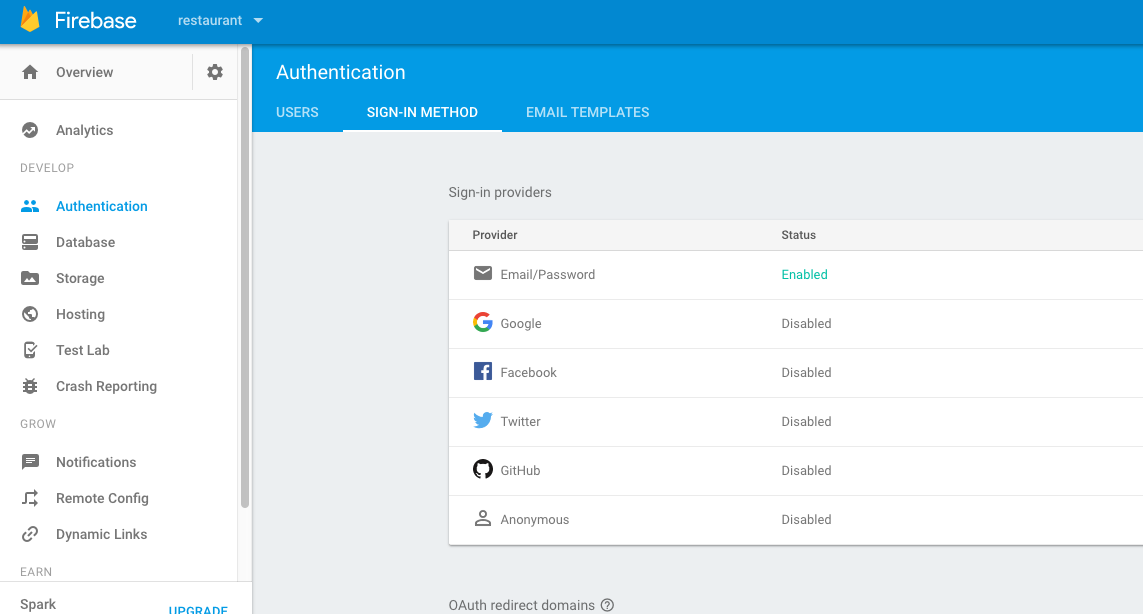
Firebase Authentication
To Registration and Login to apps, you need to activate firebase auth Email/password and To config the social Login you need to enabled them and add the API key that you need to create on Facebook or Twitter developer account.
Once you enable Facebook, you need to Enter App ID and App Secret Key that you can get once create Facebook App.

You can Setup Social auth as well, but you need to do some changes in apps side. If you complete all the point successfully now you able to Login, Register to apps and order any product and all the order item store in your Firebase Database. You can Design own Dashboard CMS to Manage all the order and Menu Item.
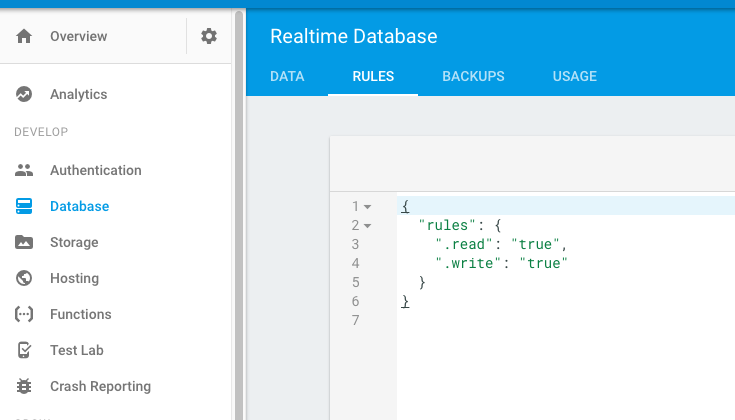
Firebase Database/Storage Rule
You need to update database rule to read and write to all initial setup later based on your requirement so you can update it.

Firebase Storage is used to store user profile pictures. If you completed all the steps successfully, then you can run the ionic Firebase app and then you can Register or Login or Order a Product. It will store in your Firebase Database.
FIREBASE CMS BACKEND You can get this backend then easily you can able to manage all the Menu and order from this admin dashboard portal .
Last updated